
For all you Squarespace DIY-ers out there – hey, hi, hello!
Are you currently staring at that blank Squarespace template wondering if your website is going to end up looking exactly like everyone else’s?
Have you plugged all of your beautiful images and carefully written text into the template and are still left feeling like something is missing?
You’ve seen other Squarespace websites and you’re wondering HOW in the world did they make that cool text highlight effect? Or change the colour of that one specific call-to-action button?
Enter the world of custom CSS! It will be your best friend if you’re wanting to take your website from template-esque to fully-customized.
WHAT IS CSS?
CSS stands for “Cascading Style Sheets.” In a very small nutshell – it’s a coding language that affects the way your content appears on your web pages. If you see something on someone’s Squarespace site that looks unique and you can’t for the life of you find the place within the editor to do it – chances are, that person used custom CSS.
Now, to fully dive into the world of coding, you’ll definitely need some skill and practice. But if you’re short on time and don’t have the interest in investing in a detailed online course/ computer science degree that will teach you how to code, there are lots of designers out there who generously share their knowledge for FREE or for very little cost.
4 OF THE BEST CUSTOM CSS TUTORIALS
There are so many resources out there for learning how to customize your website. If you’re anything like me, you may find the rabbit hole of Youtube tutorials to be an overwhelming place. Anyone?!
I’m going to save you some time by giving you a list of some of my favourite tutorials, many of which I use on nearly every website I build.
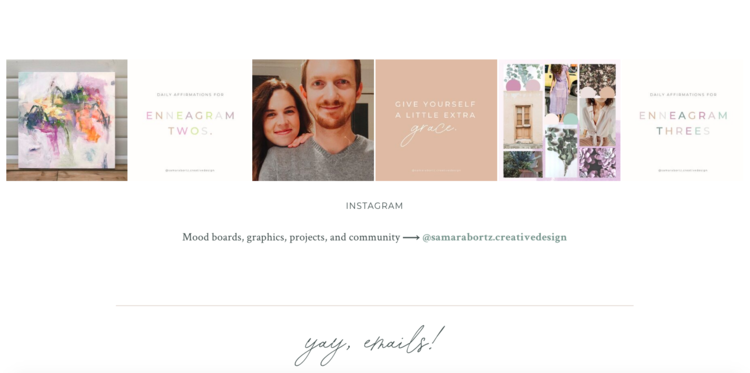
1. Create a Full-Width Instagram Feed
Source: Inside the Square
This video tutorial will teach you how to make your Instagram feed span the entire width of the screen. Essentially, it gets rid of any padding or any border around the Instagram block (see the photo below!) – a little bit more of a modern look.
This tutorial is created specifically for 7.1 Squarespace sites.

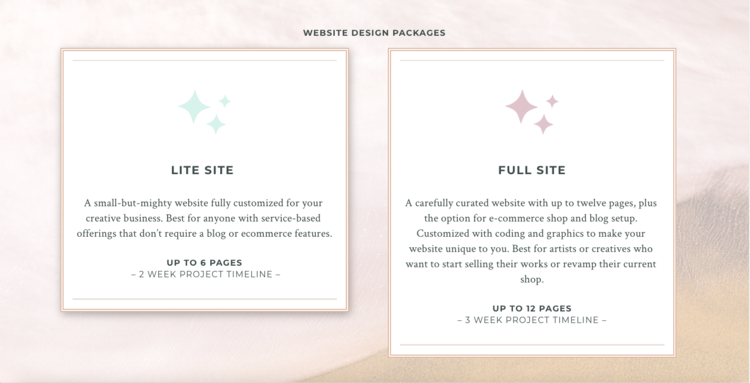
2. Build a Pricing Table
Source: Rebecca Grace Design
Another awesome video tutorial that will teach you how to create a pricing table that has a slight 3-D look, so it really stands out from the page. It’s perfect if you have products or services that you would like to showcase side-by-side, but also clearly distinguish between the different features. I used this customization on my ‘work with me’ page to display a summary of my two different website design packages.

3. Add Custom Bullet Points
Source: Station Seven Blog
This one is a blog tutorial with very clear written instructions for how to change the bullet point styles or icons in your text blocks using custom CSS. You can make lists with arrows, plus signs, stars, hearts – any shape, really! Throughout my site, I use the little plus sign + instead of a traditional circle bullet point.

4. Remove the underline from hyperlinks
Source: Inside the Square
Another one of my favourites from Inside the Square (Becca produces AMAZING content and you should definitely subscribe to your weekly tutorials!). This one uses a code to remove the automatic underline from any of your header or body links.
Recommendation! If you are going to remove the underline, make sure that you make all of the hyperlinks a different colour from the body text, so that they stand out. You can do this in the ‘color’ settings in the design menu.
Have fun testing these out!
+ view the comments




